Copyright © 2010 Andrés M. Aguirre Mesa
Permission is granted to copy, distribute and/or modify this document under the terms of the GNU Free Documentation License, Version 1.3 or any later version published by the Free Software Foundation with no Invariant Sections, no Front-Cover Texts, and no Back-Cover Texts. You may obtain a copy of the GNU Free Documentation License from the Free Software Foundation by visiting their Web site or by writing to: Free Software Foundation, Inc., 59 Temple Place - Suite 330, Boston, MA 02111-1307, USA.
CSS stylesheets referenced in this document and graphics referenced in those stylesheets are not part of this document and covered by a different license.
Fecha: 2010/03/14 12:00:00
Tabla de contenidos
- Introducción
- Cómo crear una hoja
- Cómo crear un objeto (sin modificar el código XML)
- Cómo modificar el código XML de un objeto
- Cómo añadir un objeto a una hoja
- Dónde se instalan las hojas y objetos
- Cómo preparar los objetos para envío
- Cómo instalar objetos personalizados
- A. Fuentes en DocBook
- B. Otros idiomas
Este documento describe, paso por paso, cómo agregar hojas y objetos personalizados al editor de diagramas Dia. Para obtener más información sobre el programa, visite la página principal, http://live.gnome.org/Dia, o si desea obtener una versión para Windows, visite http://dia-installer.de.
Además de las hojas y objetos incluidas por defecto en la instalación de Dia, pueden agregarse otros creados por el usuario. Algunas características de las hojas y objetos personalizados son las siguientes:
Pueden llegar a lucir como las hojas y objetos incluidos en el programa.
Sus propiedades pueden ser modificadas, como por ejemplo tamaño, grosor de linea y colores de linea y de relleno.
Pueden invertirse horizontal y verticalmente.
Pueden integrarse fácilmente con otros objetos mediante conectores.
Pueden seleccionarse desde el cuadro de herramientas del programa.
Hay que tener en cuenta que, en caso de tener que compartir un diagrama que contenga objetos personalizados, será necesario compartir también las hojas y objetos utilizados en él, e indicar a la persona que reciba los archivos cómo instalarlos en su sistema operativo.
El procedimiento de creación de objetos, en resumen, consiste en dibujar la forma del objeto como si se tratase de un diagrama de Dia usando las herramientas del programa (lineas, curvas, rectángulos, elipses, polígonos, etc.), luego se exporta usando la extensión SHAPE, y se hacen ligeras modificaciones del código XML del archivo exportado.
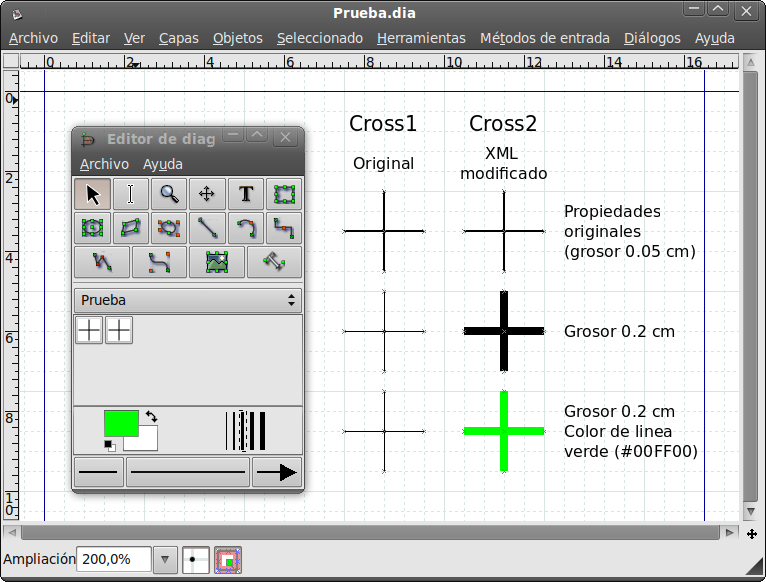
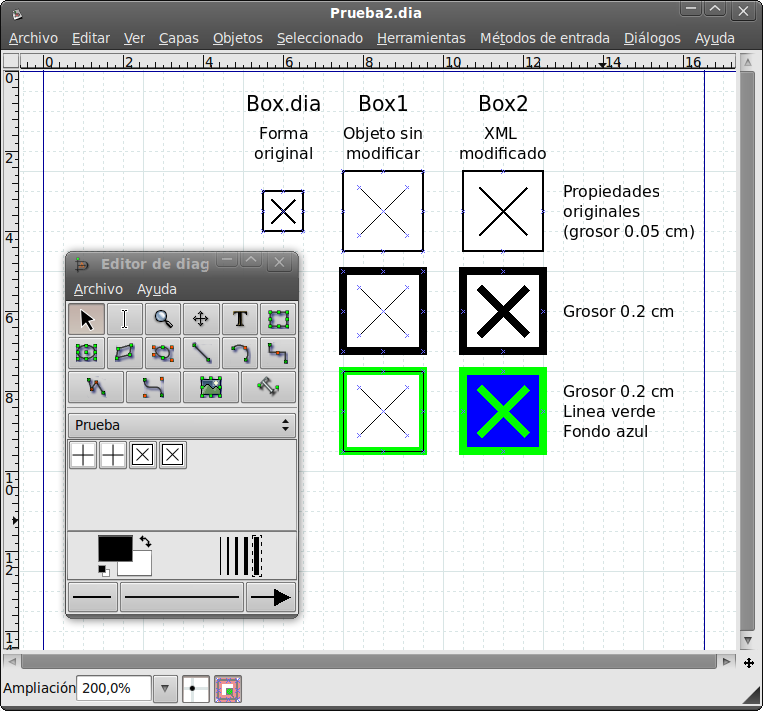
Las dos imágenes mostradas a continuación permiten identificar las diferencias que pueden presentarse para objetos con o sin modificaciones del código XML. La primera muestra lo que ocurre con un objeto creado exclusivamente con curvas o polígonos abiertos, y en la segunda se muestra un objeto que combina curvas y polígonos abiertos y cerrados.
Para este ejemplo se creará una hoja llamada Prueba.
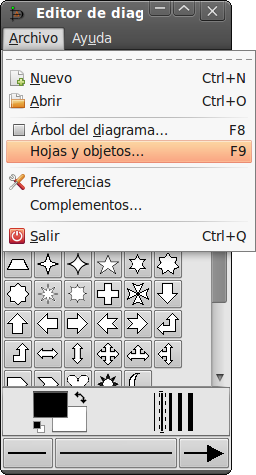
En el cuadro de herramientas de Dia para GNU/Linux, o en la ventana de Dia para Windows, haga clic en → .
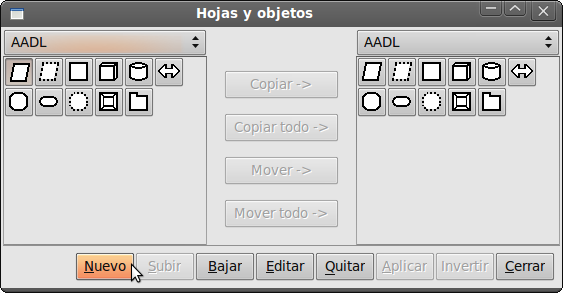
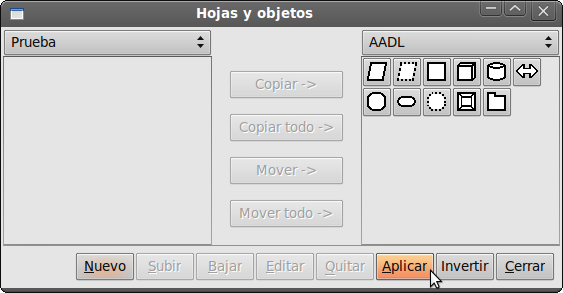
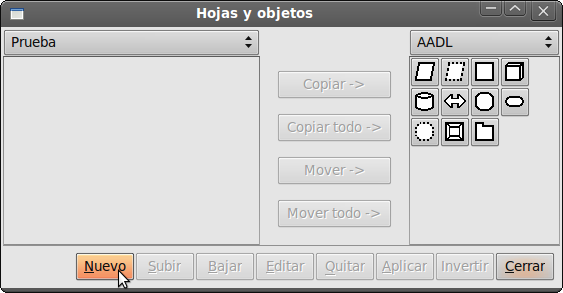
En la ventana Hojas y objetos haga clic en el botón .
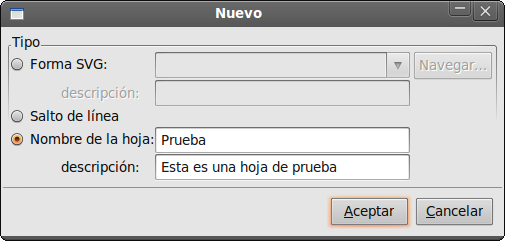
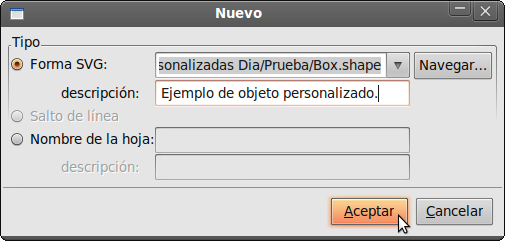
Aparece el cuadro de dialogo Nuevo. Elija la opción Nombre de la hoja y asigne un nombre, y si lo desea puede asignar una descripción a la hoja. Para este ejemplo se escogió el nombre Prueba. Para terminar haga clic en el botón .
Para que los cambios tengan efecto, haga clic en el botón de la ventana Hojas y objetos. El procedimiento para añadir objetos a la hoja se presenta más adelante, en “Cómo añadir un objeto a una hoja”. Para terminar, haga clic en el botón de la ventana Hojas y objetos.
El procedimiento de modificación del código XML se incluye más adelante, en “Cómo modificar el código XML de un objeto”. El procedimiento presentado a continuación es equivalente para los objetos con o sin modificaciones del código XML.
Para este ejemplo se creará el objeto Box mostrado en la introducción de esta nota (Figura 2, “Ventajas de modificar el código XML, ejemplo 2.”).
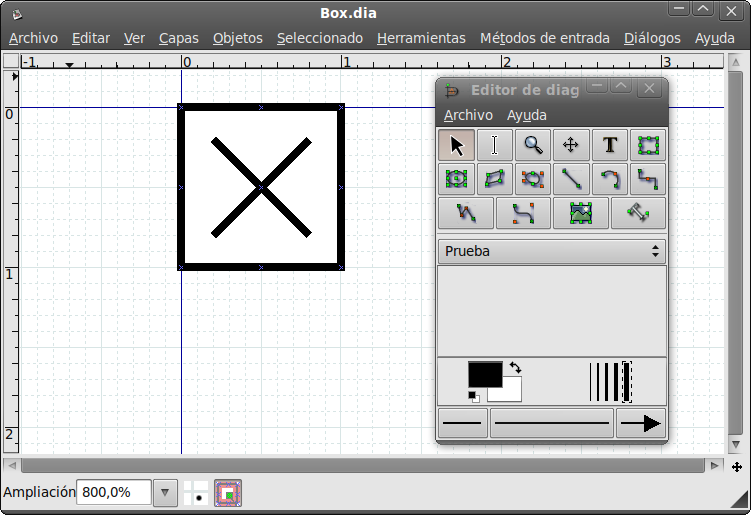
Dibuje la forma del objeto en un nuevo documento de Dia, colocando especial atención en el tamaño y la ubicación. Box por ejemplo es una cuadrado de 1 cm de lado, y todos sus bordes son de 0.05 cm de espesor.
Para facilitar el posicionamiento de las entidades se sugiere activar el ajuste a la rejilla, desactivar el ajuste entre objetos, y colocar el objeto en su totalidad en la parte positiva de los ejes horizontal y vertical. Nótese que el eje vertical es positivo hacia abajo.
Guarde el archivo al terminar de diseñar la forma del objeto. Para este caso el archivo se guardó con el nombre Box.dia, en una carpeta llamada Prueba.
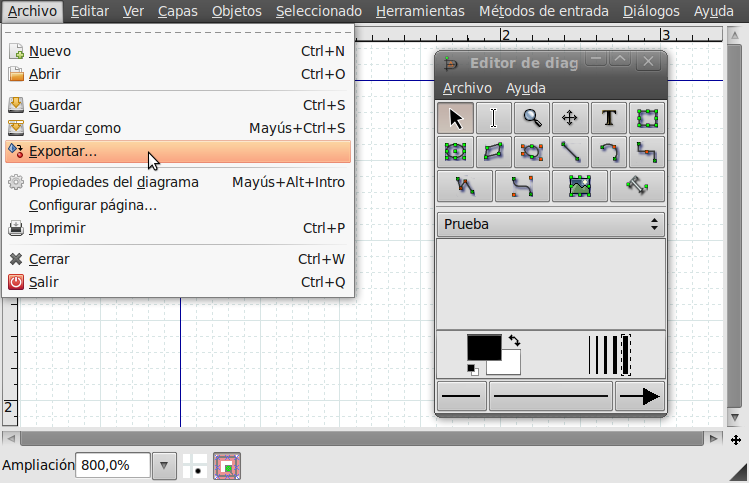
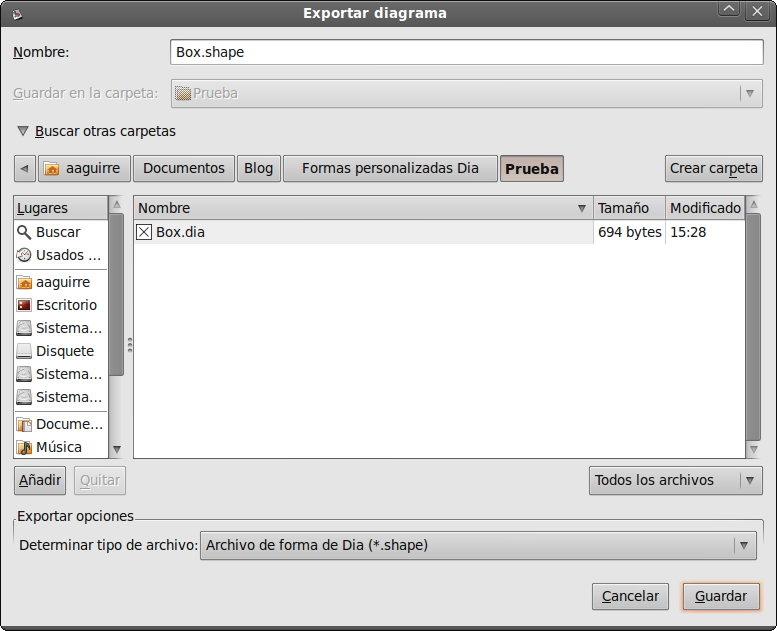
Una vez creado el archivo con la forma puede exportarse a formato Shape. Esto puede hacerse desde la opción Exportar, ubicada en → de la ventana de trabajo de Dia.
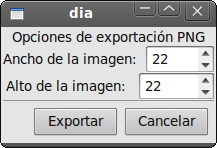
Al aceptar la exportación a shape, Dia le preguntará las dimensiones en píxeles para el icono del objeto. Se recomienda usar una altura de 22 píxeles, lo cual es un estándar para los demás iconos de Dia. El ancho se modifica automáticamente de forma proporcional al cambio en la altura. Al aceptar se crea una imagen llamada Box.png en la carpeta Prueba.
Sugerencia
De forma opcional puede modificar el archivo png a su gusto.
Hasta este punto se ha creado un archivo shape correspondiente al objeto, y un archivo png para el icono del objeto. En la siguiente sección se explica cómo puede modificarse el código XML del archivo shape.
El siguiente procedimiento no requiere experiencias previas con código XML.
Abra el archivo de extensión shape (para este ejemplo Box.shape) en un editor de código XML o un editor de texto que soporte codificación UTF-8, como por ejemplo Wordpad en Windows. En este ejemplo se utilizó se utilizó el editor de texto gedit, también disponible para Windows.
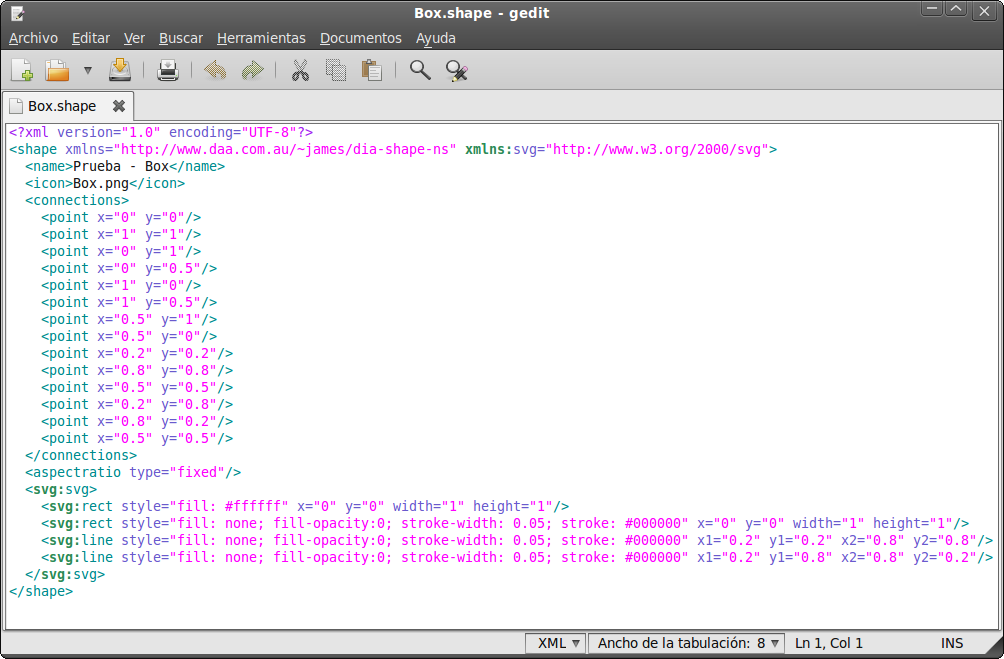
Observe con atención la estructura del archivo, en particular las partes marcadas como connections, aspectratio y svg:
connections contiene los puntos de conexión del objeto, es decir, lo que permite que los objetos se puedan unir unos con otros.
aspectratio le informa a Dia si las proporciones del objeto son fijas, libres o admiten un rango de deformación.
svg contiene las instrucciones de forma del objeto.
Observe además que los valores numéricos de los puntos de conexión y las formas dibujadas coinciden con las coordenadas de la figura dibujada en Dia.
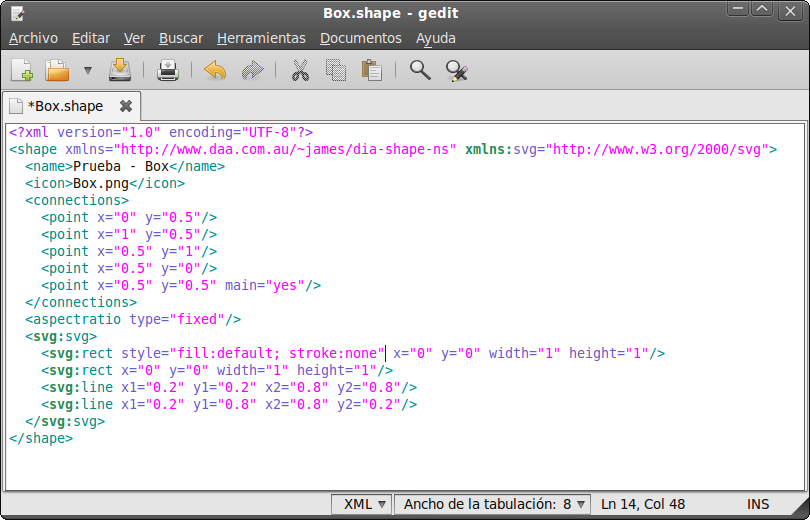
Modifique los puntos de conexión a la medida de sus necesidades. Puede añadir tantos como quiera. Utilice como guía para las coordenadas el archivo dia creado previamente. En este ejemplo solo se colocarán 5 puntos de conexión, uno en el punto medio de cada lado del cuadrado, y uno en el punto central de la figura, el cual será definido como el punto de conexión principal. Observe como quedaría el código XML:
<connections> <point x="0" y="0.5"/> <point x="1" y="0.5"/> <point x="0.5" y="1.0"/> <point x="0.5" y="0"/> <point x="0.5" y="0" main="yes"/> </connections>
Escoja la opción de proporcionalidad que más se acomode a sus necesidades. Existen tres opciones de proporcionalidad del objeto: fixed, free y range. A continuación colocaré una linea de código de ejemplo para cada una. Para el ejemplo, Box conservará las proporciones fijas.
Proporciones fijas:
<aspectratio type="fixed"/>
Proporciones variables:
<aspectratio type="free"/>
Proporciones con un rango de deformación de, por ejemplo, 1 a 1.5 veces de un lado horizontal o vertical con respecto al otro:
<aspectratio type="range" min="1" min="1.5"/>
Identifique la información de estilo de las entidades del objeto que requieran modificaciones, y modifique según sus necesidades. Con esto se hace referencia al código SVG contenido dentro del archivo shape. La información de forma incluye el tipo de entidades utilizadas para crear el objeto, las coordenadas de posición y tamaño de dichas entidades, los colores de lineas y rellenos, entre otros.
El objeto de ejemplo estaba formado por tres elementos: un par de lineas rectas y un rectángulo, con borde negro y relleno blanco, pero el código dice que el objeto está formado por cuatro elementos, dos rectángulos y dos lineas. Esto se debe a que, en el caso del rectángulo, y de las curvas y polígonos cerrados en general, se interpretan el borde y el relleno como dos elementos diferentes.
Observe de nuevo la imagen con el código y verá las cuatro lineas que comienzan con el texto <svg:, y a continuación el texto que identifica el tipo de entidad, como rect para rectángulo o line para línea. Mas adelante está la información de estilo (style), que será la que nos ayudará a identificar qué cambiar y cómo hacerlo.
Podemos identificar las curvas o polígonos cerrados dibujados con relleno blanco si el código de estilo se ve de la siguiente manera:
style="fill: #ffffff"
Para lograr que este relleno pueda modificarse según el color escogido en Dia como relleno, puede reemplazarse el texto anterior por cualquiera de las dos lineas siguientes:
style="fill:default; stroke:none"
style="fill:bg; stroke:none"
En algunos casos puede requerirse que una curva o poligono cerrado tenga el mismo color de relleno que el color de linea. Si dicha entidad se dibujó en color negro, puede identificarse así:
style="fill: #000000"
Para que esta entidad conserve un color de relleno igual al color de linea definido por el usuario, bastará reemplazar el texto anterior con el siguiente:
style="fill:fg; stroke:none"
Del mismo modo se pueden definir entidades con colores fijos, no modificables en Dia, colocándoles un texto de estilo como el siguiente:
style="fill:#0000FF; stroke:none"
Donde #0000FF es el código HTML del color azul rey. Este código se obtuvo de la ventana de selección de color de Dia.
Las lineas, curvas o polígonos abiertos pueden identificarse muy fácilmente. El código de estilo puede variar según el grosor de linea que hayamos definido en el dibujo, pero debe ser semejante a lo siguiente:
style="fill: none; fill-opacity:0; stroke-width: 0.05; stroke: #000000"
Para estos casos se sugiere borrar el texto de estilo completamente, dejando solo las instrucciones para crear la forma.
Todo lo dicho en esta sección se resume a dos palabras: buscar y reemplazar.
Siguiendo estas instrucciones, el código correspondiente a la forma del objeto de ejemplo quedaría de la siguiente manera.
<svg:svg>
<svg:rect style="fill:default; stroke:none"
x="0" y="0" width="1" height="1"/>
<svg:rect x="0" y="0" width="1" height="1"/>
<svg:line x1="0.2" y1="0.2" x2="0.8" y2="0.8"/>
<svg:line x1="0.2" y1="0.8" x2="0.8" y2="0.2"/>
</svg:svg>
El código completo del archivo XML puede visualizarse en la siguiente figura.
Sugerencia
Si desea obtener mayor información de cómo modificar el código XML de los objetos de Dia, puede consultar el Documento "How to create a new shape", de la documentación de Dia en gnome.org. http://projects.gnome.org/dia/custom-shapes
Vuelva a la ventana Hojas y objetos de Dia, tal como se vió en el primer paso de “Cómo crear una hoja”.
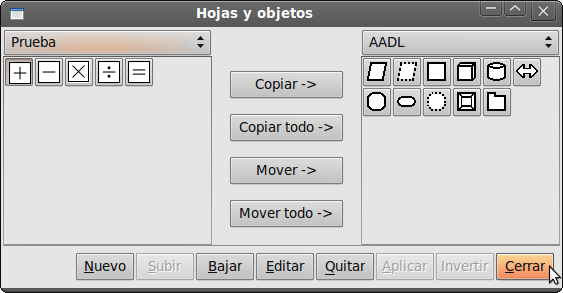
Seleccione la hoja a la cual desea añadir un objeto, y haga clic en el botón .
Esta vez escoja la opción Forma SVG, haga clic en el botón para buscar el objeto (en el ejemplo sería Box.shape), y opcionalmente puede darle una descripción a la forma.
No olvide dar clic en el botón de la ventana Hojas y objetos para que los cambios tengan efecto.
Puede repetir estos pasos en caso de que necesite agregar mas objetos a la hoja. Al terminar, haga clic en el botón de la ventana Hojas y objetos.
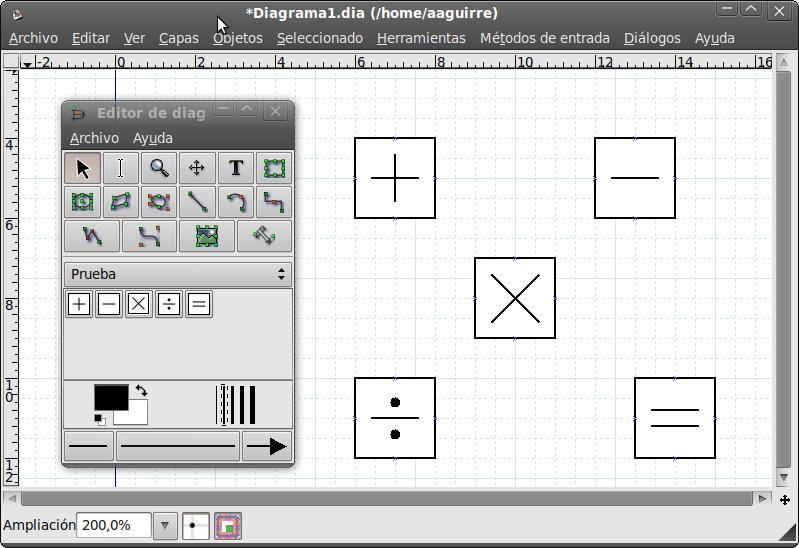
En la siguiente imagen se muestra una hoja completa que conserva el estilo del objeto de ejemplo, box.
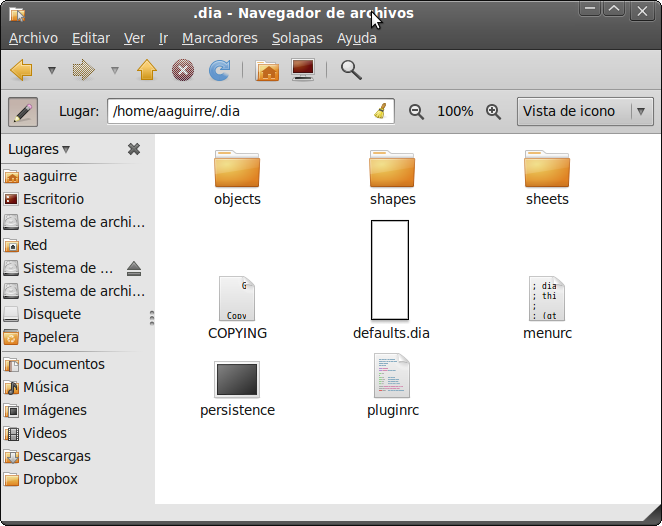
Las hojas y objetos personalizados que se añaden a Dia quedan almacenados en una carpeta llamada ".dia". Es necesario aclarar para los usuarios no familiarizados con GNU/Linux que el punto que antecede al nombre de la carpeta es usado por GNU/Linux para identificar las carpetas ocultas.
La carpeta .dia puede variar de ubicación, dependiendo del nombre del usuario en el equipo y el sistema operativo. Supóngase, por ejemplo, que el nombre del usuario es NombreUsuario, entonces la ubicación de la carpeta .dia será:
/home/NombreUsuario/.dia para usuarios de Ubuntu.
C:\Documents and Settings\NombreUsuario\.dia para usuarios de Windows XP.
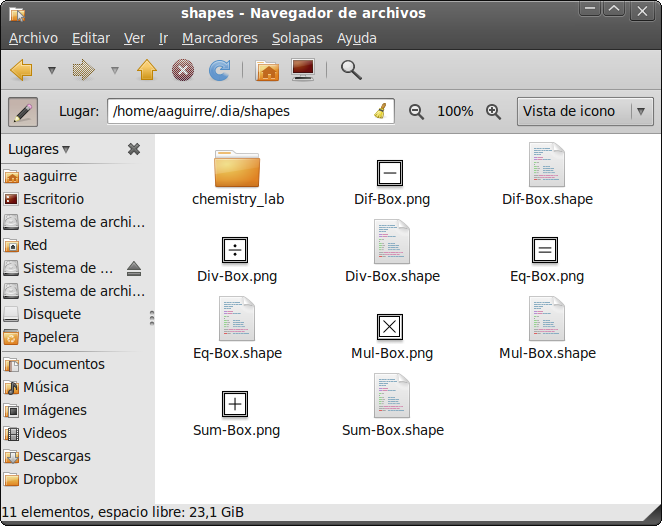
Dentro de la carpeta .dia encontraremos dos subcarpetas: una llamada shapes, en la cual encontraremos los objetos que hayamos creado o instalado; y la carpeta sheets, donde encontraremos un archivo de extensión sheet por cada hoja instalada en Dia de forma posterior a la instalación del programa.
Si usted ha seguido este tutorial, o ha instalado alguna hoja del repositorio de Dia, podrá notar al ingresar a la carpeta shapes que los objetos pueden estar dentro de una subcarpeta o pueden estar directamente dentro de shapes.
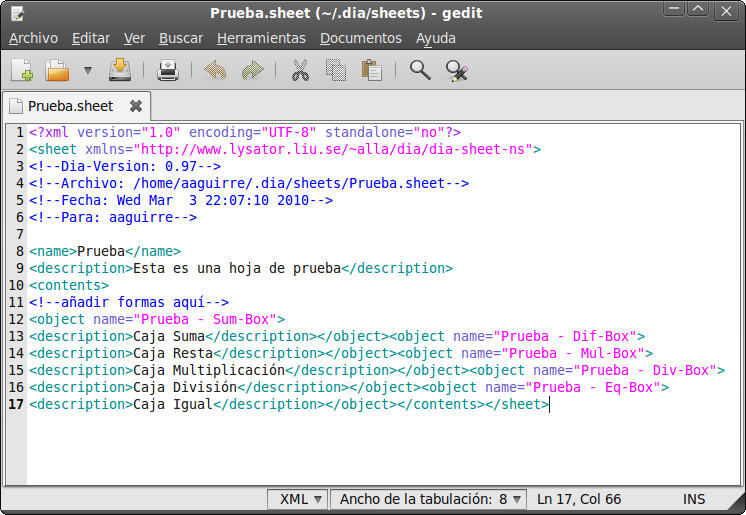
En la carpeta sheets se encuentran los archivos correspondientes a las hojas. Estos tienen extensión .sheet pero están escritos en código XML. Las hojas tienen almacenado el nombre del objeto y la descripción, pero no la ubicación del objeto (ni relativa ni absoluta), lo que permite que los objetos puedan colocarse directamente en shapes o en subcarpetas. La hoja Prueba se ve así:
Sugerencia
Si comete algún error al instalar un objeto o no queda satisfecho con algún resultado, puede borrar o hacer modificaciones directamente dentro de la carpeta .dia; hagalo con precaución, recuerde que esta carpeta es necesaria para el correcto funcionamiento del programa.
Existen muchas formas de enviar los objetos de Dia a otras personas. Puede ser tan sencillo como adjuntar los archivos en un correo electrónico, pero se sugiere hacerlo como se indica en esta sección, ya que le ahorra pasos al destinatario, y genera un paquete igual a los disponibles en el repositorio de Dia.
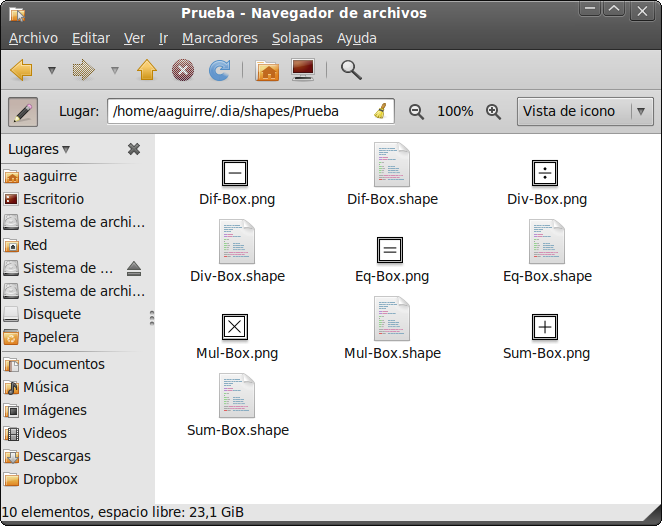
Organice sus objetos en una subcarpeta de la carpeta shapes con un nombre que identifique al grupo y que no contenga espacios. La carpeta debe incluir tanto los archivos de extensión .shape como los iconos (archivos png). Para este ejemplo la carpeta se llama Prueba.
En una carpeta aparte cree dos subcarpetas, llamadas shapes y sheets, todo en minúsculas.
De las carpetas shapes y sheets que están dentro de .dia, copie su carpeta de objetos y su correspondiente archivo de hoja a las carpetas que acaba de crear.
Comprima las carpetas shapes y sheets que creó en un archivo de extensión zip. La siguiente imagen corresponde al archivo comprimido en File Roller, un programa para GNU/Linux, pero para esto existen en Windows programas como 7zip.
Este archivo podrá instalarse fácilmente en GNU/Linux o Windows, en solo tres pasos, como cualquier archivo del repositorio de Dia. Observe por ejemplo el archivo chemistry_lab.zip del repositorio de Dia; luce muy similar al archivo zip del ejemplo, solo que este contiene una copia de la licencia pública general GNU.
Sugerencia
Si sus objetos pueden ayudar a otros usuarios a mejorar su experiencia con Dia, pueden enviarlos al repositorio de Dia, y al igual que Chemistry lab, serán distribuidos libremente gracias a la licencia publica general GNU. El repositorio se encuentra en el siguiente enlace: http://dia-installer.de/shapes.html
Símplemente debe colocarlos en sus respectivos lugares dentro de la carpeta ".dia", como se explicó en secciones anteriores. Si necesita instalar hojas y objetos personalizados almacenados en archivos zip, como los descritos en la sección anterior, puede seguir los siguientes pasos:
Descargue el archivo
Busque la carpeta .dia de su equipo, la cual debe aparecer dentro de su carpeta de usuario, como se indicó en la sección “Dónde se instalan las hojas y objetos”.
Descomprima el archivo zip en la ubicación de la carpeta .dia de su equipo.
Y listo, si siguen los pasos correctamente, al abrir Dia debe aparecer entre las hojas disponibles la que acabaron de instalar. Este mismo procedimiento puede aplicarse a los objetos descargados del repositorio de Dia.
Nota
Los objetos personalizados no podrán ser instalados mediante diashapes. Este programa se limita solamente a los objetos del repositorio de Dia.
A. Fuentes en DocBook
http://dia-installer.de/howto/create_shape/hojas_y_objetos_para_dia.xml